Documentation for Mobile Banking with WooCommerce
Let your buyers pay from their Mobile phone. Add one or more extra payment options in WooCommerce.
Step 0. For WooCommerce compatibility, If you are using WooCommerce 8.3 or a later version, the block-based checkout may not be supported. To ensure functionality, try editing your checkout page with Classic Editor and replace the block with the checkout shortcode: [woocommerce_checkout]
For more details on WooCommerce shortcodes, visit: WooCommerce Shortcodes Documentation.
Step 1. Upload the PlugIn.
Step 2. Go to WordPress Dashboard > PlugIn > Select the PlugIn, and activate the PlugIn.

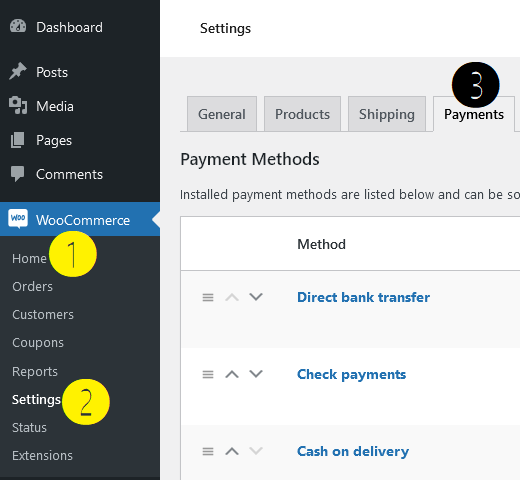
Step 3. Now go to WooCommerce > Settings > Payments and setup your necessary settings.

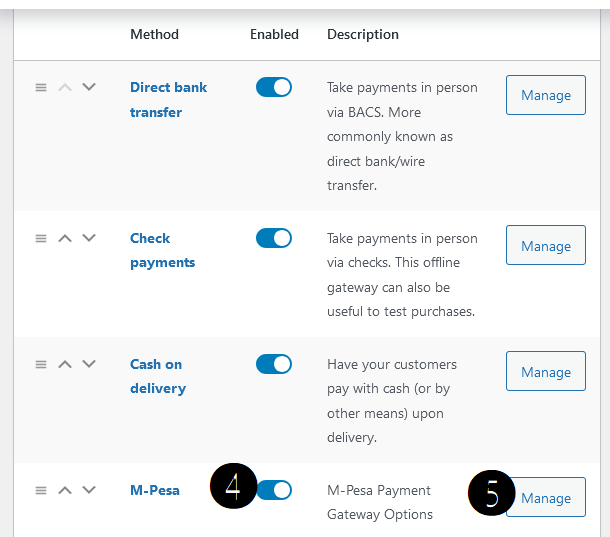
Step 4. For example, enter into M-Pesa settings. Now put a tick mark in Enable/Disable option. After that, You can edit the text of Title "M-Pesa" to anything else like like
- M-Pesa Mobile Banking Payment, or
- M-Pesa Banking, or
- M-Pesa Payment, or
- M-Pesa Mobile Payment, or
- M-Pesa etc

Step 5. Type your Mobile no., where you will receive payment. There are other options too. You can change instructions and thank-you message too.

Step 6. In Pro Version, If there is any opportunity that buysers can scan your QR Code and pay, then upload your Merchant QR Code image. Note that, If you do ot have QR Code to show, just leave it blank.
Step 7. Click on "Save changes".
Step 8. To receive orders, normally like other orders, Go to WooCommerce > Orders.
Step 9. Look at the Screenshot below. Below the Billing Address, you will get Customer's Account No., and Reference note.

Congratulations! Now you know the way to install and use this WordPress PlugIn !!




