Documentation for We Are With You
We Are With You is a super campaign tool for WordPress; and this documentation shows you the proper way to use this Plugin.
Step 1 : Install and Activate the PlugIn. Now find the "We Are With You" option in left Navigation panel

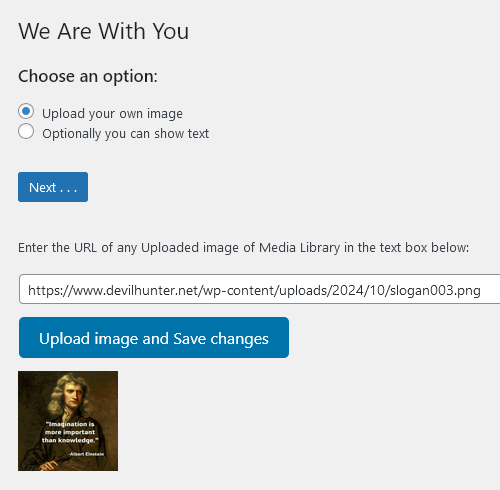
Step 2 : Select 1st option, now upload your own image.

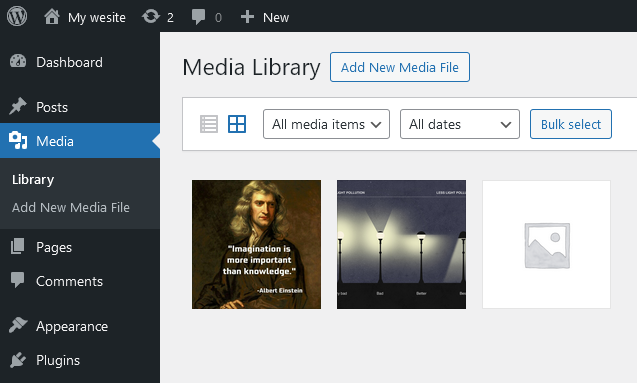
You may directly enter a URL from any website, or you may copy the URL from you own WordPress Media Library. Choose photo. (For example, if you click on Media Library - image list will be shown)

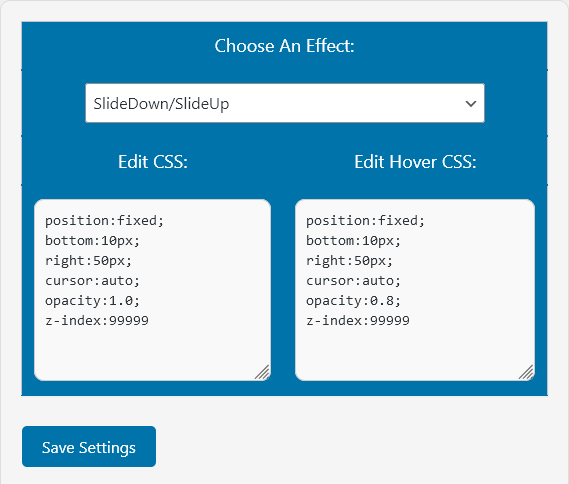
Step 3 : From the settings, choose an Effect. Now click on Save Settings.

- You can edit CSS style also
- Done! See output in website
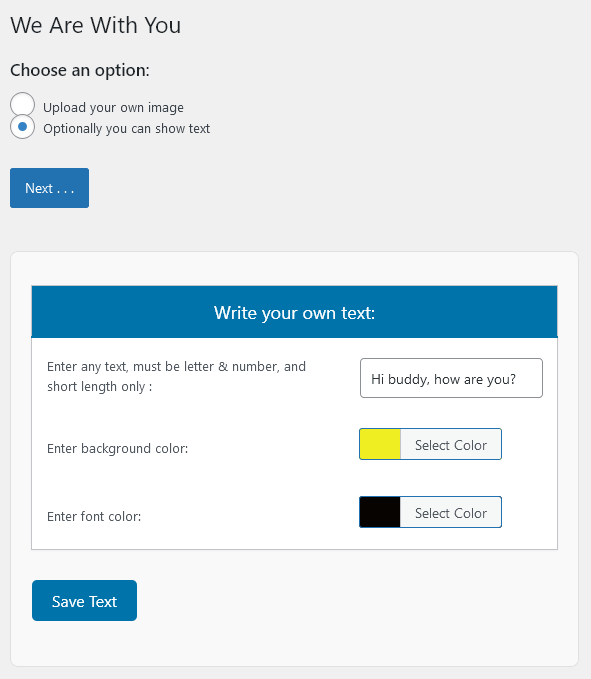
Step 4 : You have an alternative option to show Text instead of Image.